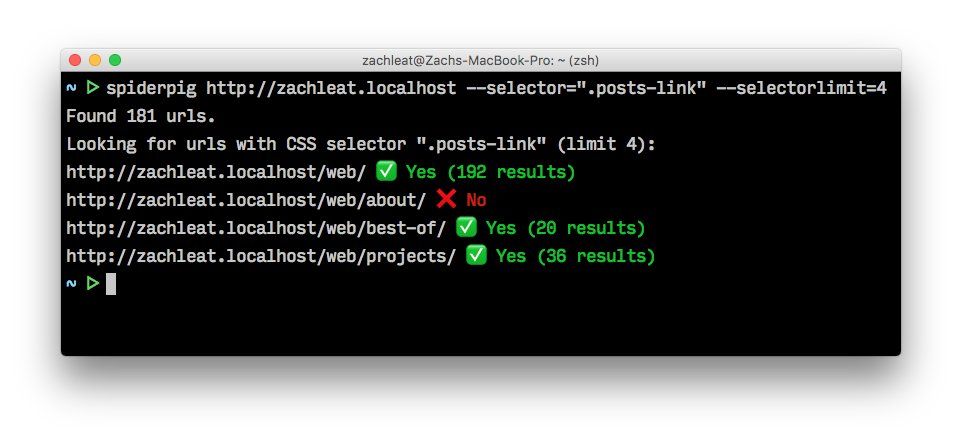
spider-pig Searches for Nodes that match a CSS Selector
spider-pig is a command line utility that takes a URL and retrieves all the local URL links on the page. It can also search for a CSS selector on each local URL to measure the impact of a CSS change.

Get a list of local URL links from a root URL. Works with JavaScript generated content.
<a href="test.html">Test</a><!-- match -->
<a href="test2.html">Test</a><!-- match -->
<a href="test2.html">Duplicate Test</a><!-- do not match -->
<a href="root.html">URL to self</a><!-- match -->
<a href="mailto:test@example.com">Email link</a><!-- do not match -->
<a href="http://www.google.com/">External</a><!-- do not match -->Can also act as a live-DOM CSS search across multiple files (find all the templates that are using the CSS selector I want to change). If I’m worried about changing code in a CSS selector, I’ll use this tool to search for instances of the selector across my project.




8 Comments
Todd Morey
Kind of missed the point of the post because I was too busy flippin' css on and off on your site.
Sameera
spider pig!!
Zach Leatherman
bells and whistles: pick one!
Zach Leatherman
only spiderpig knows what spiderpig does 🏆
fLaMEd
@zachleat wow that’s super cool. Often wondered how to easily figure out what’s used where or not at all!
CJ Dunn
@zachleat thanks for posting this! Just yesterday I was wondering how to do something like this for my site
nrk 9819
@zachleat this is super cool. Wish I saw this earlier lol
Zach Leatherman :verify:
@cjtype I hope it’s useful!