Making a PWA out of the 1996 Space Jam Web Site
Originally presented at Barcamp Omaha 2018 in Omaha, NE USA 🇺🇸 on August 4, 2018
Check out the updated Space Jam web site
As part of a Barcamp talk, I made some improvements to the original 1996 Space Jam web site (Space JAMstack, anyone??? Oh, just me—okay):
- Responsive! Change that viewport size y’all
- Manifest and Service Worker for PWA and offline goodness!
- Removed tracking and advertisements
- Proper character encoding
- Standards and not quirks rendering mode
- Meta viewport for zooooooom
- Improved semantic markup (some, not all)
- Accessibility improvements
- Use some CSS instead of old-school HTML presentation attributes
- Show an example of pulling the Planet B-Ball text out of the navigation image and into the HTML content.
- Use SVG where we can (for crisp scaling)
- Add
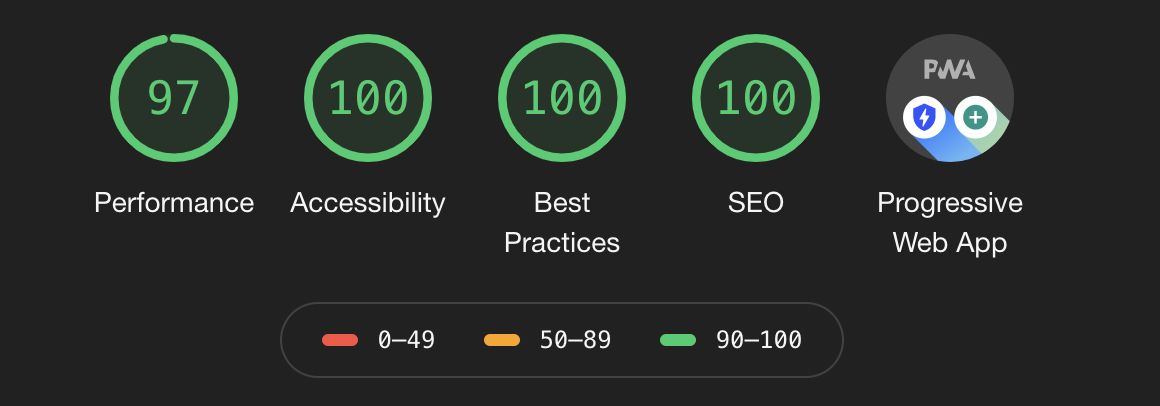
preloadfor a few assets to help maintain original page speed - Lighthouse results:

Video
There is video of this but just a fair warning—this may be one of the worst talks I’ve ever given. It took me over a year of it sitting around before I was sufficiently over it to post it up here. In retrospect, I bit off way too much live coding for 30 minutes. I also had a few tech-failures, most notably with the new Touchbar and Voiceover 😱 (I usually use an external keyboard and my muscle memory was off).
Anyway, if you’re sufficiently brave or enjoy cringing you can check out the video on either Tech Omaha or YouTube.