The Mitt Romney Web Font Problem

If you’ve read the neverending series of blog posts I’ve written about how fonts load on the web, you’re probably already become very familiar with the The Flash of Invisible Text (FOIT), or how the browser hides the text while the web font is loading.
I wanted to highlight a particular variant of FOIT, which I’ll forever refer to as the Mitt Romney Web Font Problem. This specific problem occurs when you use multiple weights and styles of the same typeface together.
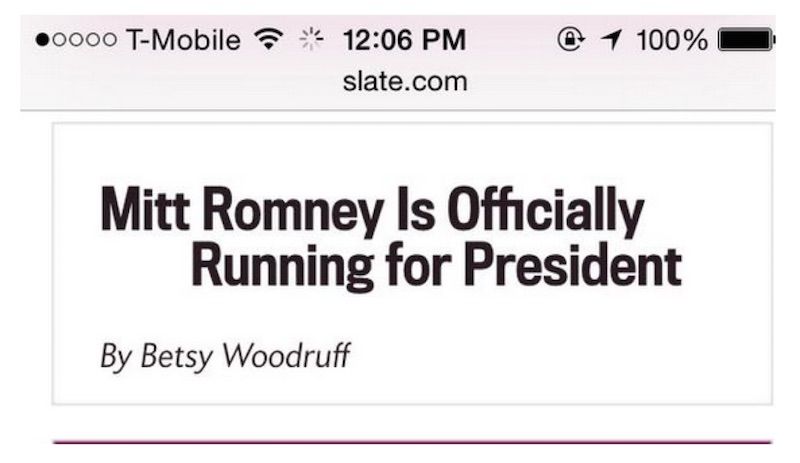
In January, James Muspratt tweeted the following image:

The headline from Slate.com was important breaking news about Mitt Romney’s intention to run for President. The headline was rendered using the Apres Titling Gothing FB typeface but using two different web fonts, one for bold and one for combination bold and italic. If you don’t see the italic variation above, I’ll explain why.
Correction: As Stephen Coles notes in the comments the typeface is Titling Gothic, not Apres.
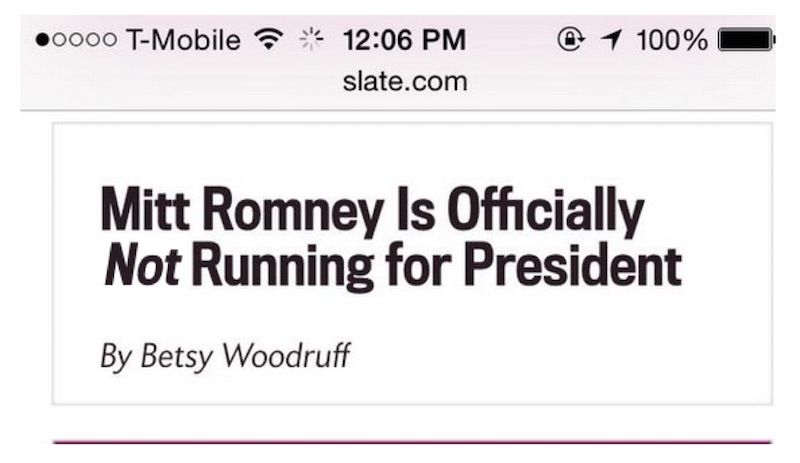
This is how the page looks when all of the web fonts have finished loading:

Why did this happen? As you may already be aware, each web font incurs its own separate FOIT. By combining two web fonts together in a single headline, the FOIT has created a race condition that alters the integrity of the content. A glance at the headline indicates that Mitt Romney is indeed running for President. When the page finishes loading, the real message is revealed: he is, in fact, not running for President. Obviously, this is bad, and especially so for a news organization that depends on clarity and accuracy.
What can web developers do?
- You can use the font loading solution I’ve been prescribing and documented over at Dev.Opera. This is by far the easiest method and will eliminate FOIT by switching to unstyled fallback text while the font is loading.
- If you aren’t comfortable with eliminating FOIT, you can also group your font loads into a single repaint, shown in the Appendix 1 code sample below.
- You can also use the previously documented Flash of Faux Text approach, utilizing font-synthesis to show browser generated bold and italic fallbacks while the real web fonts load.
What should web browsers do?
I only feel more strongly now that web browsers should fix this problem natively. They should apply the blocking font-rendering behavior in a smarter way. The browser knows when it is loading multiple @font-face fonts of the same typeface that have matching font-family properties and vary only by font-weight and font-style. It could use this information to assign a smarter priority level to each @font-face block.
font-weightpriority list:400,500,300,200,100,600,700,800,900font-stylepriority list:normal,italic,oblique
Coincidentally, this matches the order in which the @font-face matching algorithm looks for a @font-face block to match up with a default styled element (font-weight: 400; font-style: normal).
For example, if the browser is loading @font-face blocks for the Roman and Bold variations of a typeface, place a higher priority on the lighter weight web font (maybe even treating the heavier weights similar to how the browser treats non-matching media stylesheets like print). If the lighter Roman version finishes first, the browser can then use font-synthesis to also remove the FOIT for the Bold variation, showing more text sooner. When the Bold variation finishes, it can swap in to replace the Faux Bold version.
This proposed browser default behavior would solve the Mitt Romney Web Font Problem without web developers having to apply fixes to their own sites individually.
What should Mitt Romney do?
Those of us that remember Mitt Romney’s sordid remarks about 47% of Americans know that his words may have cost him the 2012 US Presidential Election.
It is unlikely to be coincidence that just a few short weeks after the Mitt Romney Web Font Problem was documented on Twitter, HTTP Archive reported that web font usage among the top 1000 web sites grew to 47%.
The 47% continue to plague his legacy. I expect that we’ll see a press release from his media team shortly.
Appendix 1: Keeping FOIT, Grouping Repaints
Example variable names are for the Raleway typeface but are easily changed for any web font.
CSS
.raleway-loading body {
color: transparent;
}
.raleway-fallback body,
.raleway-loaded body {
color: inherit;
}
.raleway-fallback body {
font-family: serif;
}
.raleway-loaded body {
font-family: Raleway, serif;
}JavaScript
var docEl = document.documentElement;
docEl.className += " raleway-loading";
// This example uses a 1 second timeout,
// adjust as needed.
window.setTimeout(function() {
docEl.className += " raleway-fallback";
}, 1000);
// Using the CSS Font Loading API
Promise.all([
document.fonts.load("400 1em Raleway"),
document.fonts.load("700 1em Raleway")
]).then(function () {
docEl.className += " raleway-loaded";
});
// Converting this to use a Polyfill syntax
// is an exercise left to the reader.


8 Comments
Francesco Schwarz
This is it exactly. Thank you very much! 👍
Nicolas Hoizey
You’re welcome! 🙏
Ernie Smith
Great callback. Almost wish it was “Mitt Romney Bad Web Font Problem” so I could hum it as the TMNT theme song
Zach Leatherman
I think we can both (canonically) get on board with this
Ernie Smith
It should be a render of the logo that is also an example of the problem
DR01D Disqus
06 Feb 2017zachleat Disqus
06 Feb 2017DR01D Disqus
07 Feb 2017