Eleventy: Build vs. Serverless vs. Edge
Via: https://11tymeetup.dev/events/ep-8-state-of-the-possumverse-and-panel-on-transitioning-to-11ty/
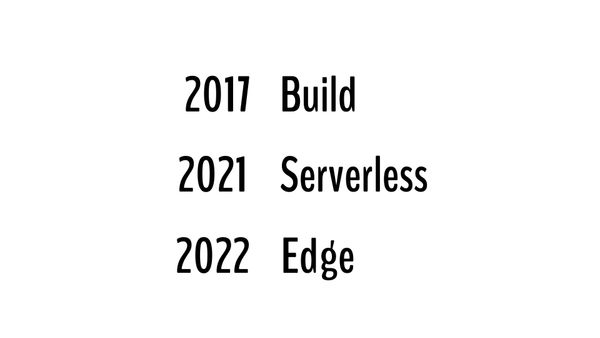
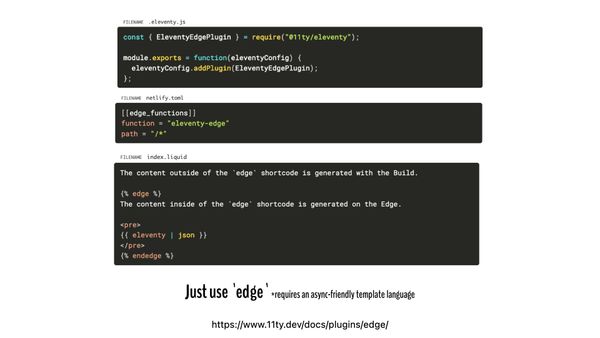
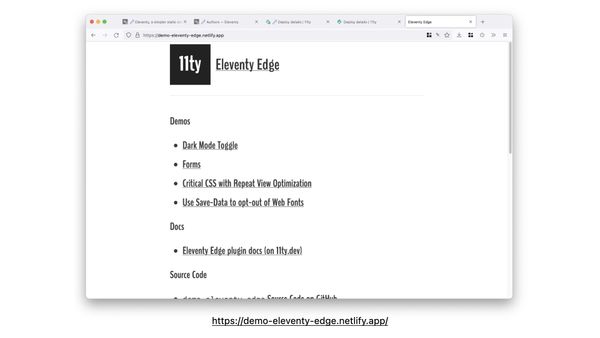
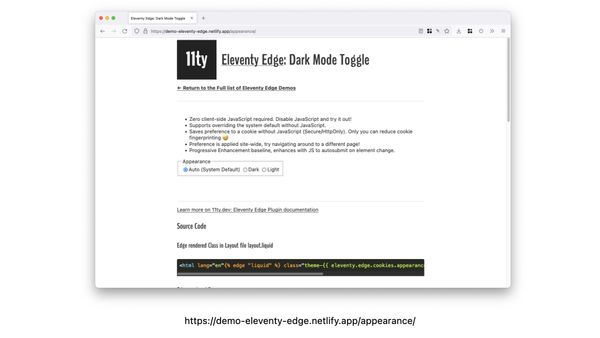
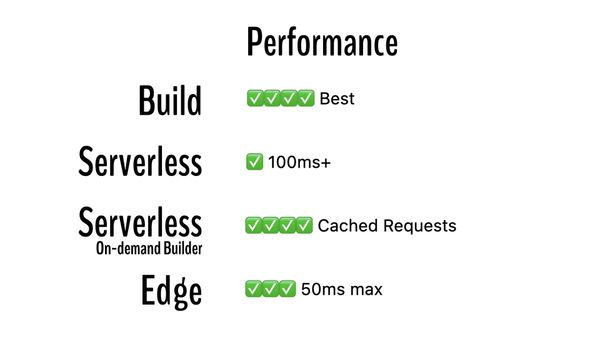
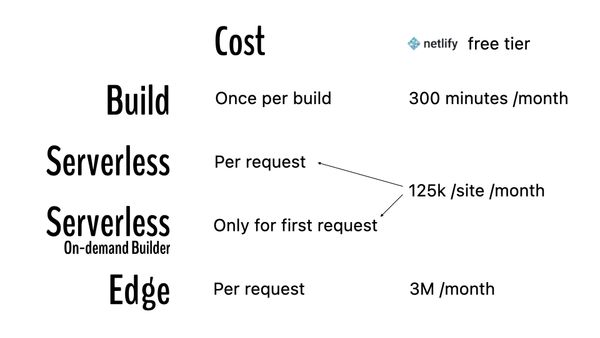
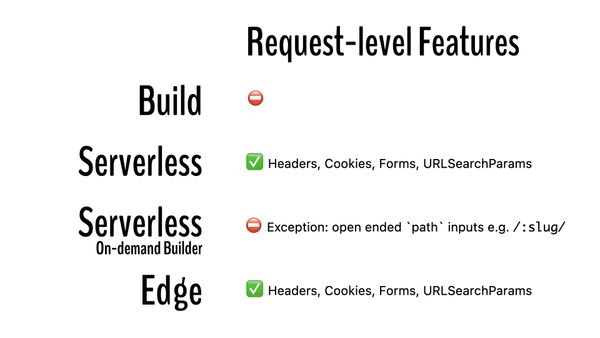
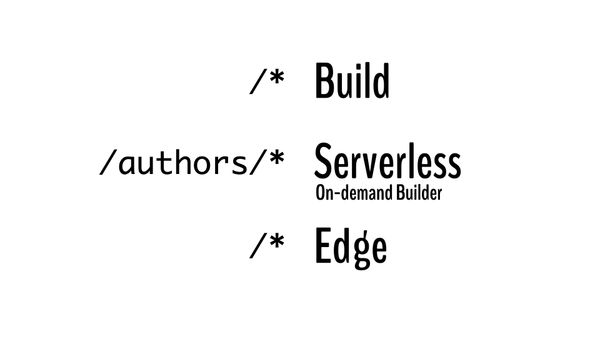
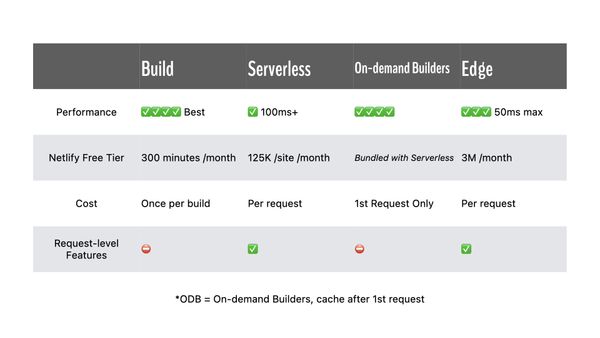
This was a talk given at the Eleventy Meetup (11tymeetup.dev). While it was originally titled a “State of 11ty” talk, it somehow got laser-focused on differentiating between the Eleventy rendering modes: Build, Serverless, and Edge.
Watch on YouTube. Video courtesy of the Eleventy Meetup YouTube channel.










































11 Comments
Christian Miles
what are these? slides for ants? 🐜🐜🐜
Zach Leatherman
hahaha, well okay, bug report 😅
Jonny B Boosted
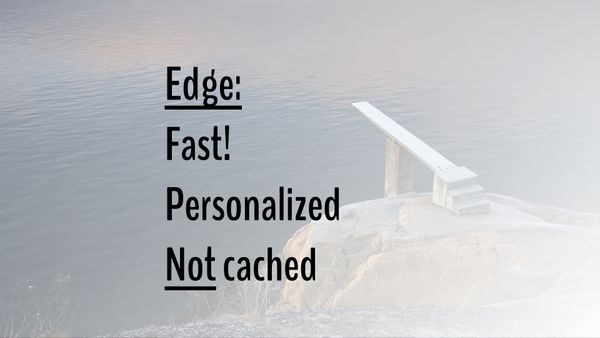
Seems to suggest Edge is similar to Serverless but less expensive (more free quota)… I'm waiting for the audio/video portion too as I'm guessing there is more discussion about it there :) Thanks Zach!
kitajchuk
👀
Zach Leatherman
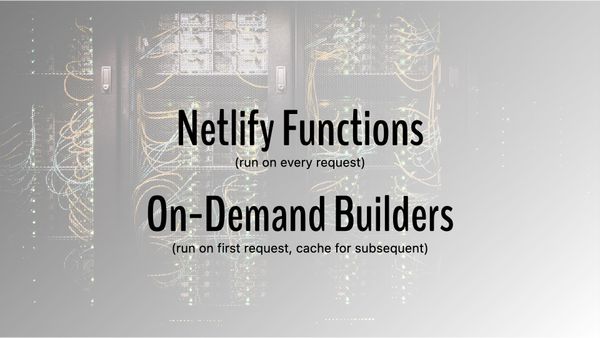
Yeah! That was a Q&A question that came up too—personally I like to use Serverless for ODB (and repeat cached requests don’t go towards the quota). On the other hand, Edge invocations are never cached so your usage will likely be higher there!
kitajchuk
This looks like a great feature. I have a site built on an old custom static framework I’d like to migrate. @eleven_ty seems like a perfect fit so I’ve been reading up. The site already uses ejs templates and @Netlify functions so the transition seems logical 🤘
Eleventy 🎈 2.0.0-canary.8
Awesome! For `ejs` specifically as disclosure you will likely want to read this section of the docs: 11ty.dev/docs/plugins/e…
Šime (she-meh) 🦊
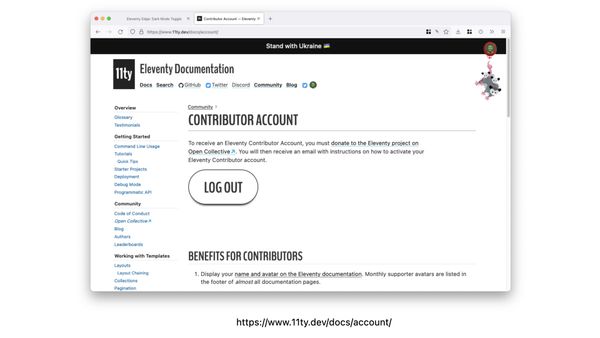
There’s something wrong. The images are cut off (there should be a URL below the window in the slide), and it gets worse when I zoom the page.
Zach Leatherman
Maybe a bug with aspect-ratio and obtrusive scrollbars? Mac OS + Firefox right? Seems to be working over here on FF 99 and FF Nightly—even across the different scrollbar OS preferences
Šime (she-meh) 🦊
I’m seeing the issue in all browsers. Switching to overlay scrollbars didn’t help.
Zach Leatherman—bring back @mmatuzo
Learn more in this talk: zachleat.com/web/eleventy-r…