The Eleventy v2.0 Release, a talk at the Eleventy Meetup
Originally: https://11tymeetup.dev/events/ep-12-configs-and-v2/
Watch on YouTube or check out the full Eleventy Meetup YouTube channel!
Slides













![Showing how to declare collection dependencies in front matter, JavaScript front matter: let eleventyImport = { collections: ['blog'] };](/img/6KERGyX7DP-600.jpeg)

























Searchable Transcript
Zach: So today I want to go over the brand new 11ty version two release.Kind of some of the new things that went into the release and yeah, justkind of highlighting the things that we've been working on in the last year.And then at the end, I'll go over a little bit about what's coming next for 11ty.
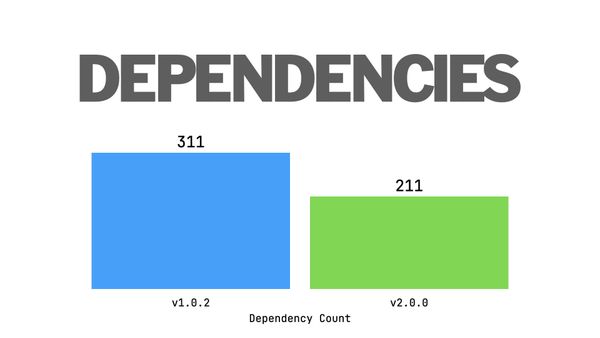
So.The big things that went into the version two releases that we really put on a lotof work at reducing our dependency count.So version two had 311 dependencies, which if you're a fan of the band three
11ty, maybe you like that number better.But in the new 2.0 release, we have 211 dependencies.So just reducing our dependency count really has some cascadingeffects in the project.
And I think maybe the biggest thing is it makes 11ty more secure.So we're reducing the number of third party dependencies that we're using, andthe project dependencies are outside of our control and we're really reducingthe attack surface for 11ty projects because there's less code outside of
the 11ty community or outside the 11ty project that we don't have control over.Really what prompted this originally was we were really trying to lookat how do we decrease the number of NPM audits that come back.So vulnerabilities that come back when you install 11ty for the first time.
Now, controversially some alternative frameworks hide these in theirproject creation and you can read more about that on my website.I don't really wanna call anybody out in this one, but I do think those areimportant to know the security footprint of your project and if it has any
outstanding security vulnerabilities.But right now we're sitting at zero NPM audits, so I think that it'shad some very good results in terms of trying to make 11ty more secure.And practically speaking, our node modules folder really shrunk
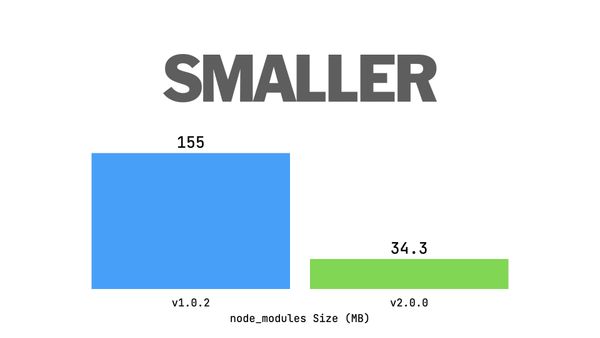
quite a bit with this change.And most of this is because we rewrote the dev server.We moved away from browser sync as being bundled as a part of 11ty core,and now we have our own internal 11ty dev server that we maintain.
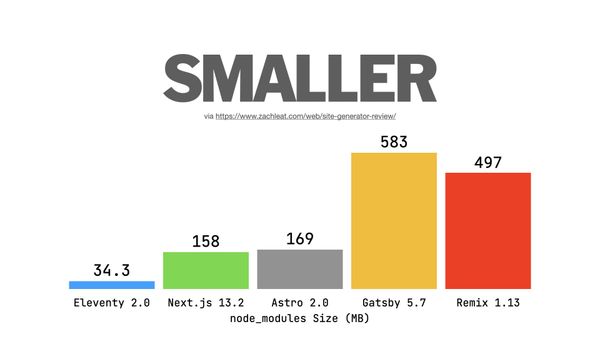
So instead of 155 megabytes showing up inside of your projects node folderwhen you install 11ty, now we're at 34 megabyte, which I think is great.And just to compare to some existing alternative frameworks inthis space, Next.js is about 150.
Astro is about 169.And then Gatsby and Remix are kind of the outliers getting up there into500 megabyte of node modules weight when you install their projects.And that can be unexpected I think for folks that are trying out a new
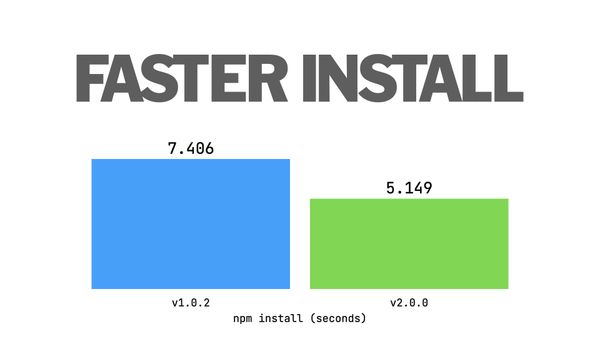
project, they don't really expect that they'll use up half a gigabyte ofspace when they install an NPM module.And also practically this means that you can install 11ty faster.So just some sample benchmarks.
In the 11ty version one project, it was about 7.4 seconds to install 11ty.And in version two, it's only about five seconds.This is from a completely cleared NPM cache.You probably won't see it take this long.
But yeah, if you start over from scratch with no previous 11ty installs on yourmachine, it'll take about five seconds.And just to compare across the space, Astro will takeabout 12 and a half seconds.
Gatsby is again, Gatsby and Remix with those larger node modules folders reallydo take a long lot longer to install.Now the outlier here is Next.Js.They actually embed all their dependencies right into their project.
They don't use NPM to manage those dependencies for them which is great.And then it speeds up your NPM install, but you do not get the sortof ecosystem benefits from NPM in terms of reporting vulnerabilities.So if Next.js has a vulnerability in their project, you won't see
it in an NPM audit because they do just sort of inline or bundled thatdependency code right in their project.As always, 11ty has no telemetry built in.Now, telemetry is a mechanism that some frameworks use to track usage.
So when you run commands for a framework, it may be phoning those commands back toa central server, which isn't necessarily a terrible thing if folks are aware of it.But 11ty doesn't have any of this built in.We don't require you to opt out of this.
We have no telemetry or tracking built in.One of the great practical features that came from this version tworelease is that we have much better incremental build support finally.I think a lot of folks have been waiting on this for a while.
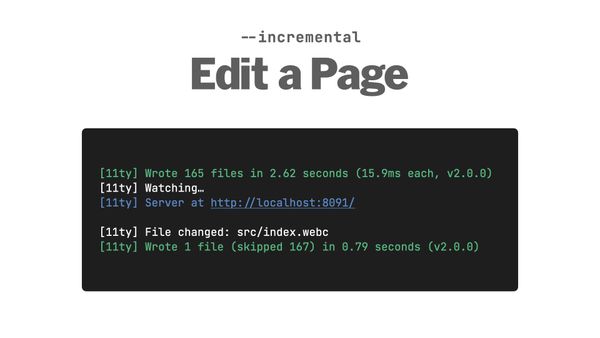
Now, previously in 11ty in the version one release and previous versions that hadthat sort of lower fidelity incremental build support, if you edited a page inyour input folder, it would actually rebuild only that page, which was great.So if you were just working on a single template or a single content
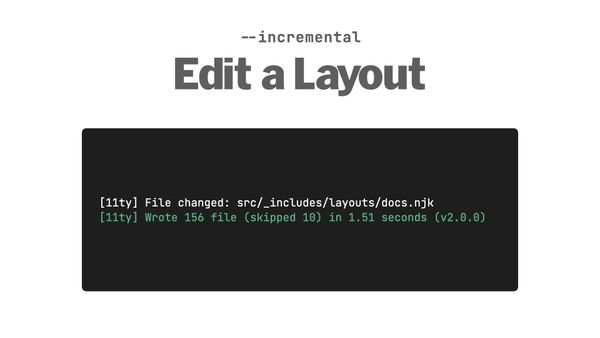
page, you could use that incremental build to only rebuild that one page.And that worked great and fine.But with the version two release our incremental builds got a little smarter.So if you edit a layout page or layout file, we only rebuild the content pages
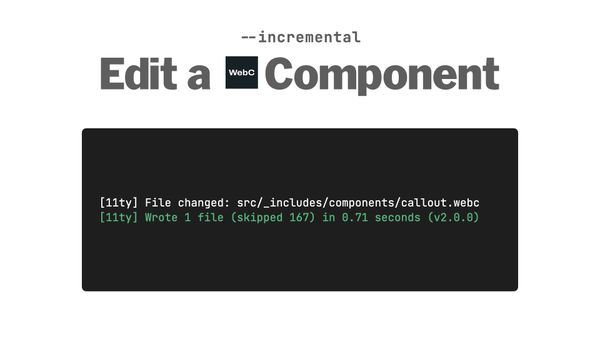
or the routes that use that layout file.So it's a little bit smarter.If you edit a component, so we have this new WebC sort of HTML first componentfile format that we're, that I'm gonna talk about a little bit more later.
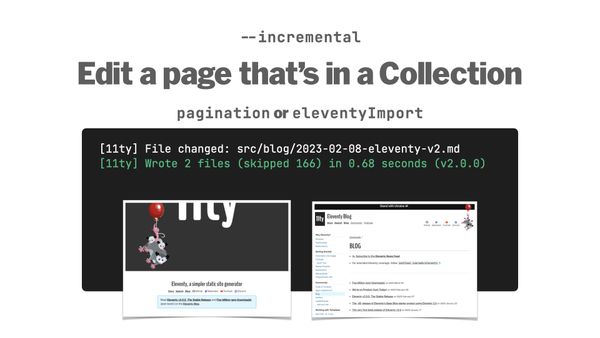
If you edit an individual component, we only rebuild thepages that use that component.So even smarter.And if you edit a page that's in a collection, and that collection is
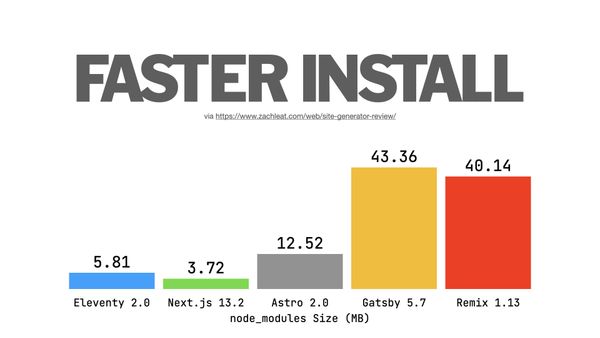
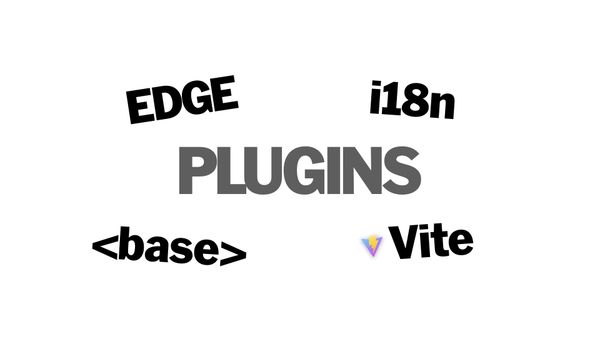
then consumed by a another template that uses it via a pagination, or wehave this new front matter property called 'eleventyImport' to sort ofdeclare those dependencies manually.We'll only rebuild the pages that apply in those cases.
So just as an example on this build showing here, I edit a blog post andin the 11ty documentation site, it only rebuilds and writes two files.So those two files are the index page, cuz we have a highlightedblog section on the index page that shows some of the latest blog posts.
And then the blog index page, which iterates over the blogposts to list them all out.So just a smarter way of doing incremental builds that doesn't requireyou to rebuild your entire project.
Just save you a little bit of time.And this is what that 'eleventyImport' declaration might look like.So inside of any page where you're using a different collection andyou want to rebuild that, whenever a blog post changes, this is what
it looks like in that project.Now perhaps confusingly, this is using a third party front matter formats, whichis the JavaScript front matter which will be coming in future versions of 11tyand we'll probably bundle it together.
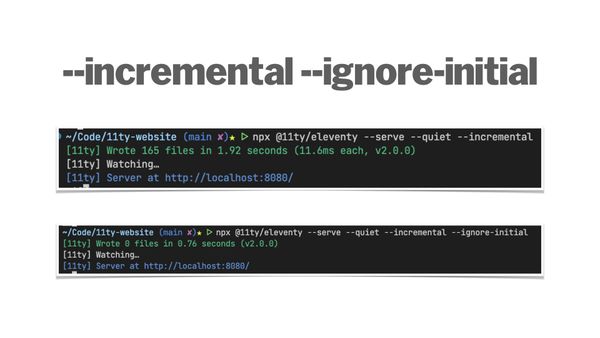
But yeah, you'll probably need to use YAML or JS or the existing JSON frontmatter formats for that and more examples of that on the documentation site.Another command line flag that came in 11ty version two is --ignore-initial.And that works great with incremental builds.
So when you use those two commands together, you can see on the top examplehere, we're just running incremental.And what an incremental build upfront is it does a full 11ty build justto start out, just to get a good baseline start of your project, to
get it in a good state for incremental builds that that come later.And that's important because if you have edited files while the 11ty buildhasn't run or is not running actively, we won't know to apply those changes.But if you can pretty much guarantee that you haven't edited any files or made
changes to your content in your project, you can run ignore initial and we'llskip that initial build altogether.And we'll only apply incremental builds moving forward.So if you make changes to your content pages or layouts as I
just previously explained, we'll apply those incremental builds.So yeah, it's just kind of a way to give you more control over theinitial startup process and whether or not to run that full build toget your project in a good state.
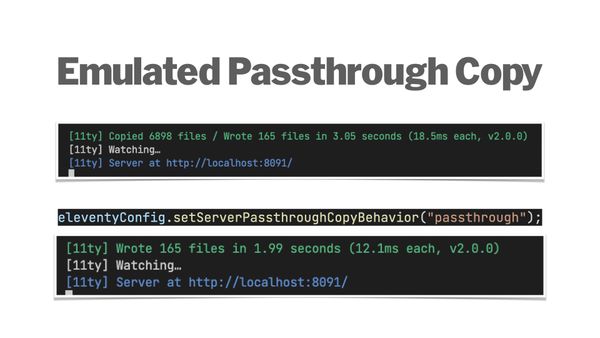
I think one of the confusing features that we sort of disabled by default,right before the official full version two release of 11ty, we had this featurecalled emulated pass through copy.So it was a way to while you're running the dev server locally,
just fake the pass through copy.So it doesn't actually copy any pass through copy files to your output folder.And in the top example here, you can see how it works by default in 11ty today.We'll copy all your pass through copy files, and you can see that on, in this
project there's almost 7,000 pass through copy files on the 11ty documentation.But if you use this new emulated pass through copy feature, we don't copyany of those files to your output folder and we handle those in thedev server for you automatically.
So it really allows you to speed up your build by not copying those files locallywhile you're doing your local development.And we do not use that when you're doing a full build in your production server.So it's just another thing that can speed up your local development time.
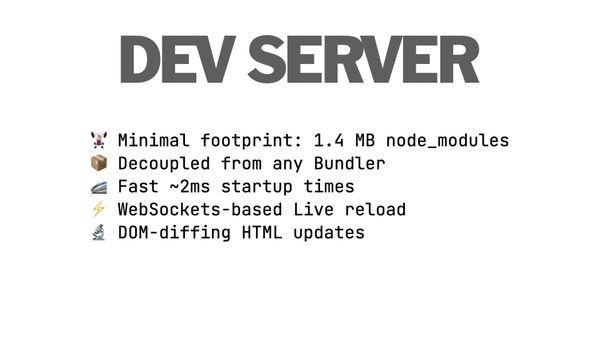
As I kind of mentioned before, we have a new dev server in 11ty version two.It's really quite a bit smaller than our previous browser sync dependency.It doesn't have any bundler built into it.It's super fast to startup.
It has library load that's web socket based.And we actually have a DOM-diffing html updating feature.So it has all of the live updating features that you would expectfrom, from a dev server but yeah, in a much smaller package.
Yeah, and I think it's great.I'm really excited about it and I think that is really one of the best featuresthat went into the version two release.Another big thing that went into version two is that we got rid of
this indented markdown blocks feature.I think it's one of, maybe, in my opinion, one of the most hated markdown features.It's just a syntax way of saying in, in a markdown file, if you indent a blockof, of content to four or more spaces, it will make that into a code block.
And it was really I think unpredictable for a lot of folks.A lot of folks didn't really understand what was happening, especially when youstart to use things like shortcodes in your markdown files, which may or maynot have extra indentation on them.
So we've gotten rid of that feature by default in 11ty version two, and folkshave been very happy with that change.I think it was universally, I put up a poll to see whether or notwe should do this, and it was I didn't hear one person that wasn't
in favor of making this change.So yeah, that's new in version two, and most folks shouldn't be aware of thisbecause the unpredictability is now gone.So things should be more predictable in markdown files.
As Lena mentioned, we do have a few additional default configurationfiles that we look for.There's a certain order that we look for these files, so it onlyuses the first one that it finds.
So if you have by accident, have a bunch of configuration files in yourproject, just know that we look for the .eleventy.js one first and yeah,now we look for eleventy.config.js.And if you're using an ESM project, you can also use eleventy.config.cjs
for your configuration file.Yeah, and we'll look for those by default.Now you can of course always pass in the configuration path namewith the --config command line flag if you wanna use a different one
the option is available to you.Another cool thing that we added is async support for 'addShortcode'.So if you wanna add a short code that is async friendly, previouslyyou had to, I believe there was a separate method to do this.
It was add async short code.Now were sort of centralized on one single method for that whilekeeping the other one around for backwards compatibility.But yeah, I think this will sort of simplify things for folks.
So we don't have to always look up those method names.'addFilter' is also async friendly now.So if you wanna do asynchronous things inside of 'addFilter',you can now do that.
Now, notably, if you do this, some template syntaxes are not async friendly.So previously if you called 'addFilter' without an asynchronous or a promisebased callback, then it will apply to all the async friendly and non asyncfriendly universal template syntaxes.
So practically this just means that it doesn't work in handlebars.Handlebars is the only one that gets left out if we're using promise basedor async callback functions here for 'addFilter' and 'addShortcode'because handlebars isn't async friendly and it can't do async stuff.
So yep, that's the big change there.We did some consistency work around what's available inside of the context of shortcodes, filters, linters, and transforms.You can now access 'this.page' and 'this.eleventy' in filters,
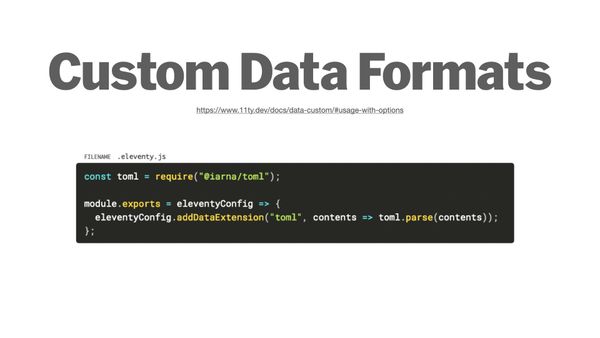
linters, and transforms.We previously had those in short codes.Now this feature, custom data formats, it's not a new thing in 11ty version two.It was available in many previous versions of 11ty.
It allowed you to add your own custom file extension for the data cascade.So files we look for in the data cascade and in global data and templateand directory data files as well.So this is just an example of how to add support for TOML to do
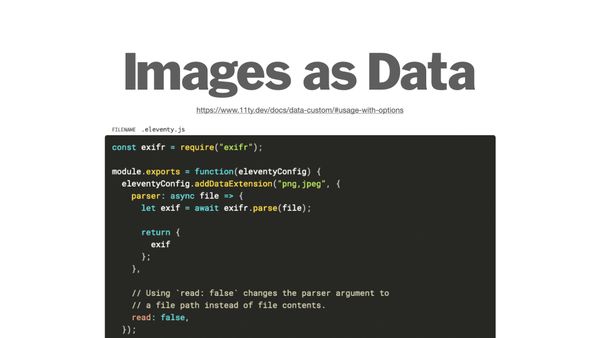
that inside of the data cascade.And I just wanted to use this as a way to introduce the new featurethat we have in 11ty version two.You can actually feed binary files into the data cascade too.
So this is kind of a weird one that most folks probably won't use, butI think it's kind of interesting.Here's an example of how to feed images into the data cascade.So this uses exif metadata to parse png and jpeg images and feed that
exif metadata back into the data cascade for use on your template.So if you had some images that you wanted to automatically be available to yourtemplates and your template data you could use this mechanism to do that.Thought it was kind of, yeah, just kind of an interesting power user feature
that maybe some folks weren't aware of.We actually have a a lot more official 11ty plugins now with version two.So we have an Edge plugin that's brand new.We have an internationalization plugin.
We have a base plugin, which sort of supersedes the 'url' filter.And that's tied into path prefixing.So if you want this, that's like a lot.Those three things together are a lot I know.
But if you want to deploy your 11ty project to a different subfolder youwould use the base plugin to do that.That makes it pretty easy to do that moving forward with path prefix.And we also have a Vite plugin, so if you're interested in using the Vite
bundler with 11ty, you can use that.And one of the most exciting things that I am sort of working on actively in 11tyWorld right now is our new WebC file format and the WebC plugin for 11ty.Now, WebC is sort of a way to bring HTML-first components to 11ty, and
WebC can run independent of 11ty.But just for the context of this talk, I'll sort of be focusingon the 11ty plugin for WebC.So it really allows you to have components in your projects and use a
component development strategy which I think is great for larger projectsthat have a ton of different content and different styles of content thatmight exist in across your site.And client-side JavaScript is 100% optional inside of these components.
You don't have to have any client-side JavaScript if you don't want.It also allows you to do things like single file components.So if you're familiar with the Vue plugin that we had before, or if you like Vuesingle file components or if you like Svelte components you may be familiar with
these single file component structure.It really allows you to put your CSS and your JavaScript rightnext to your content HTML as well.And yeah, I'm really a big fan of it.
I like having all those things sort of together and organizedtogether in my projects.And it makes for editing projects long term, much easier.And all of the CSS and JavaScript management is bundled
or built in with 11ty WebC.So if you include a style block in a WebC component, or if you referencean external style sheet, we'll sort of bundle all of that CSS for you.And the same thing for client side JavaScript as well.
So it really reuses a lot of the existing HTML conventions thatfolks are already familiar with and packages them up in a nice way.Now, folks that are familiar with islands architecture and I think a thing thatmaybe Astro has popularized we have our own is land web component that we supply.
For this you can use 'is-land'.We do have a WebC component, for is-land that sort of bundles the clientJavaScript for you for that web component.And yeah, I think that this unlocks some really sort of neat larger page
use cases where you can sort of lazy load different sections of the pagein a, in a very interesting way.Islands architecture is just kind of spicy lazy loading.And I think that there's a lot of marketing around that.
And yeah, that's just kind of how I think about it.So I think another unique thing about WebC is that it's fully async friendly.And I think that I may lose my mind if if React comes out with like fullasync support across the board in JSX.
And because it seems like something that should have beenbundled from a very long time.And WebC does include full incremental support down to individual component use.So we have a full dependency graph of all the components that exist in your project.
And we know where those components are used on and on what pages.So we can smartly rebuild only the pages that apply when youmake a component code change.And shadow DOM is kind of like this web components thing that is kind of
controversial in a, in an interesting way.I think that shadow dom is was maybe oversold as something thatneeded to be used as part of web components, and WebC really allowsyou to use that if you want to.
But I think the unique thing about using WebC components is that you canhoist content back to just be nested inside of a custom element if you want,so you don't have to use shadow DOM.Now declarative shadow dom is the thing that's coming that will sort of unlock all
of these things for shadow dom use cases.But I think that all three of these mechanisms will probablystill be relevant moving forward.The great thing about using Webc for generating html is that you can just
declare a single component tag and we will include a bunch of contentas children of that tag without using shadow dom for you, if you want.So it really allows you to author components in a much more streamlinedway and you can sort of toggle, shadow DOM on or off as you want
inside of the component definition.And I, I'm gonna have some more videos surrounding that movingforward to make that clear.I think that, yeah, I didn't probably introduce enough
fundamentals for this slide and this talk and I apologize for that.But it is something that I'm gonna be sort of introducing more and talking moreabout especially as declarative shadow DOM gets additional browser support.I think the only thing, the only browser that's missing it right now is Firefox.
So you'll start to see more discussions around that whenFirefox gets that support.I did wanna just include a few slides about what is next for11ty, what I'm working on next.
As I mentioned, I'm really sort of working very hard with WebC.Really trying to make it as fast as possible, make theauthoring experience great.Yeah, WebC is kind of taking up a lot of development bandwidth right now.
And I think it's great.I think it's gonna be a very interesting way to build things moving forward ina very lightweight way that doesn't require any client-side Javascript,so I'm very excited about that.
I think that the other thing that folks really ask me about a lot ishow can we improve our documentation?I think that the documentation is starting to show, or is veryclearly showing some of its age.
11ty is a four or five year old project.And we haven't really done a holistic view at restructuring our documentationto fit beginners in the 11ty space better.And I think that there's a lot of work that we can do to improve that.
Yeah, think you'll start to see more iterations on the docs beingshipped here in the coming weeks.And the other thing is 11ty version three.So folks that have been using 2.0 in the Canary releases for a while
kind of understand that in 11ty world we do those sort of quicker releasecanary branch releases for many months before we will go stable or beta.And in that same vein, I think that I would like to get an 11ty v3 canary up inthe next one or two months that includes full support for ECMAScript modules.
I think that that is a big feature that folks have really, really asked for anda lot of folks are sort of waiting on it.Now you can use 11ty in an ESM project today, just your configuration filecannot be ESM and I think the 11ty JavaScript template syntax format
is maybe not ESM friendly today.So we want to get some of those mechanisms smoothed over andwe'll do that in the V3 Canary.Yeah.
And so that, that will be a big thing coming in v3.And that's it.

