Don’t Let the Door Hit You Onunload and Onbeforeunload
Many people attempt a last ditch effort to save page state in the browser by using the onunload or onbeforeunload events. This has been studied at great length by Patrick Hunlock, who uses the perhaps now common knowledge of using a Synchronous Ajax call to perform the page state save.
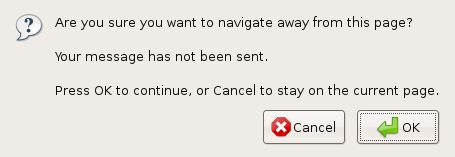
Another use for the onbeforeunload event to allow the user to cancel the action that initiated the user leaving in the first place. Gmail uses this technique when the user is in the middle of writing a draft of an e-mail and attempts to leave the page.

Gmail pops up this prompt when the user attempts to leave the page while drafting an email.
Worthy to note, however, is that Opera doesn’t fire the unload event when the browser refreshes the page, or uses the back/forward buttons to browse off of the page (I had no success with the fix posted in the comments on that page). What’s worse, Opera never fires the onbeforeunload event. This creates a serious problem with attempting to save page state prior to a user leaving your page.
Browser support aside, I believe that the onbeforeunload prompt is not an ideal way to protect the user from lost work (or unsaved page state). Humanized has argued, and I agree, that an undo operation is much easier on the end user than a warning message. The strange thing is, Gmail could save the draft in a synchronous Ajax request in the onunload event. They aren’t using the prompt to save Opera users from losing their drafts, since the Opera web browser doesn’t even fire the onbeforeunload event. (Interestingly enough, they are using some sort of browser history management to fire a warning to the user when they press back, or forward, in Opera — but Reload can’t be caught using this method, so your draft email could be lost).
From a User Interface design standpoint, I would recommend just sticking with onunload. You can still perform your synchronous Ajax call in the method to save the state of your page, so that the user can later resume their state or undo the operation. (Except for Back/Forward/Refresh in Opera, until they support a better onunload or any onbeforeunload). The onbeforeunload prompt is an unnecessary evil, and doesn’t do much besides annoy the end user with another warning message and a mouse click.


10 Comments
Tore B. Krudtaa Disqus
07 Jun 2009Zach Leatherman Disqus
09 Jun 2009Olivier Disqus
12 Aug 2009Zach Leatherman Disqus
14 Aug 2009Ramesh Disqus
27 Oct 2009Zach Leatherman Disqus
31 Oct 2009pratap Disqus
14 Dec 2009Kevin Disqus
19 Aug 2011John Biggs Disqus
21 Sep 2015lyricsparoles.com Disqus
02 Jan 2016