Conservative Design: Hierarchical Select
This is a post in a series entitled Conservative Design Patterns for Form Elements.
For now, I’ll start off with an easy web component that a lot of you have probably already had some experience with. But, strangely enough, it is not included in any of the JavaScript libraries that are out there, that I’ve seen. If you know of one, go ahead and post it in the comments.
Hierarchical Select Boxes (sometimes called Dynamic Select Boxes if you’re doing a web search)
Behavior: 2 or more select boxes working in parallel, where selection of an option in a parent dynamically adjusts the options of the child.
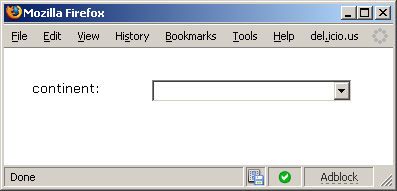
Screenshot (Prior to any selection):

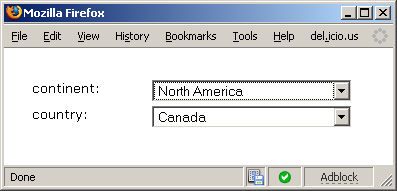
Screenshot (After an option is chosen in the first select box):

Minimum Requirements for Acceptable Feature Set:
- Must be able to handle any (reasonable) number of select boxes in a linear structure: parent elements only have one child.
- Child select elements can be optional depending on parent selection. Maybe a continent doesn’t have any countries, so don’t display a child select element. It would be nice to have a visual indicator showing whether or not a parent option had children (triangle, folder(?), arrow or other customizable icon).
- Must have functionality that allows it to be reset with the form reset button, as Matt Kruse has done (Example 3).
- Load options in child select’s dynamically from multiple data sources (describe in raw HTML code, local JS file, remote JSON object or XML file using an XMLHTTPRequest)
Luxury Feature Set:
- Must be able to nest select elements in a tree structure: selecting an option in a parent element could modify 2 child select elements.
- Could be able to modify the options for any element that displays options (Select1 or Select as described in the Conservative Design Post: Checkbox Group, Radio Group, Select Single or Multiple)


1 Comment
ahmad balavipour Disqus
16 Jul 2011