The Best And Worst Parts Of Eleventy (Now In v3)—Web Unleashed 2024

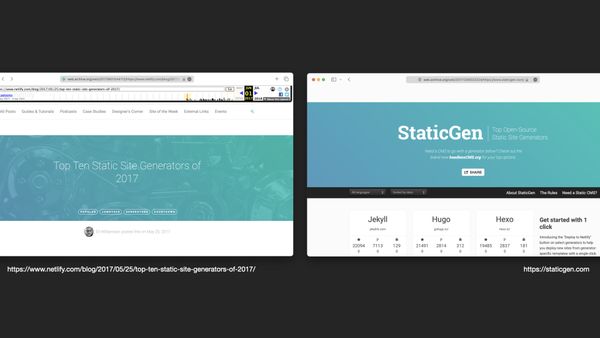
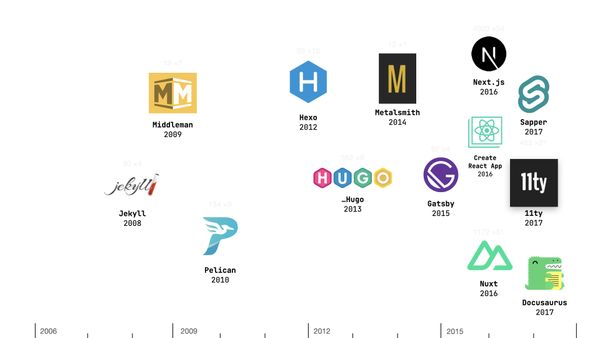
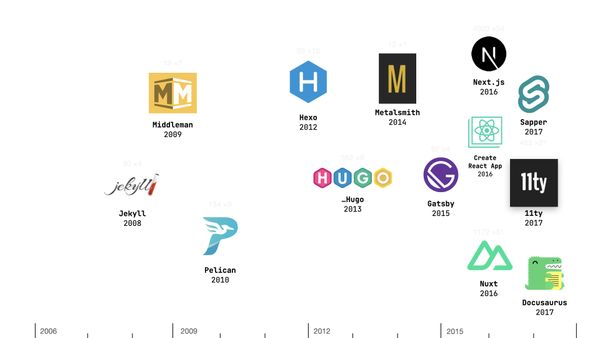
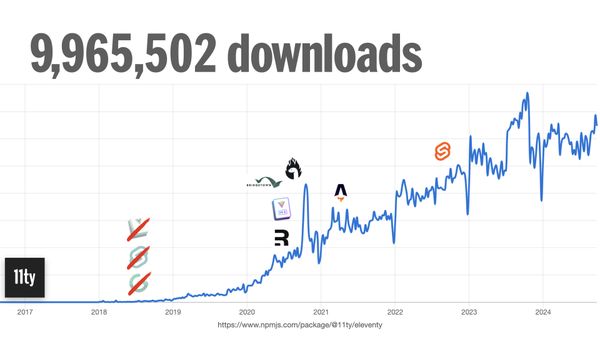
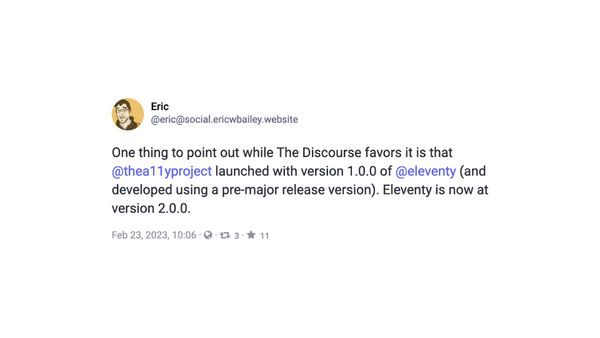
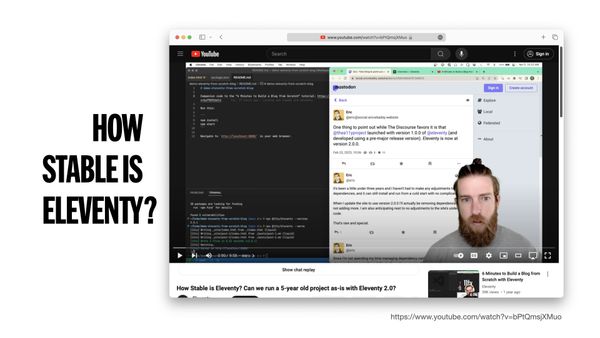
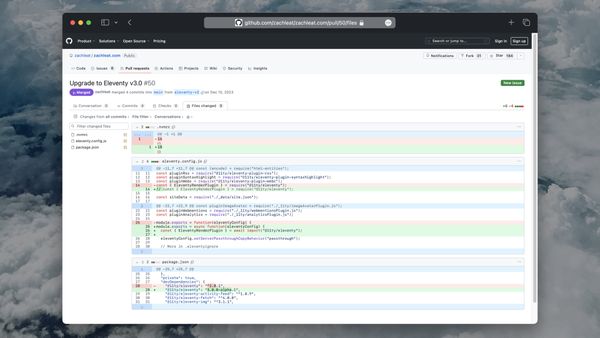
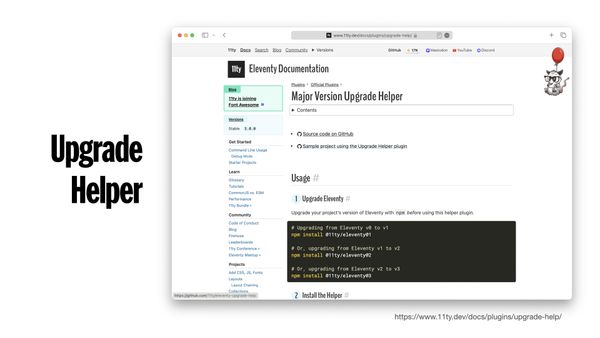
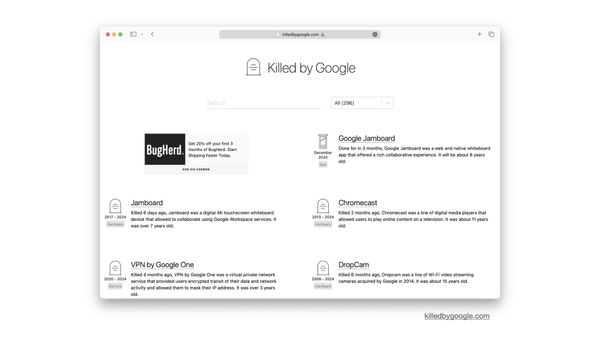
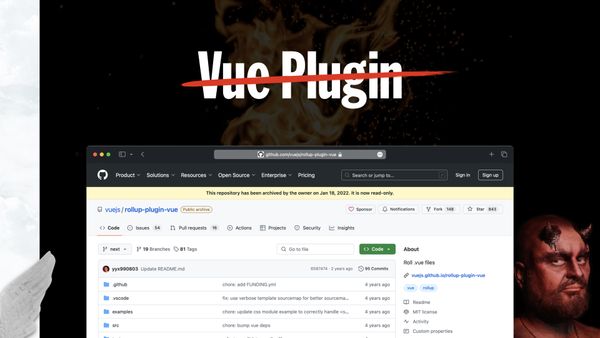
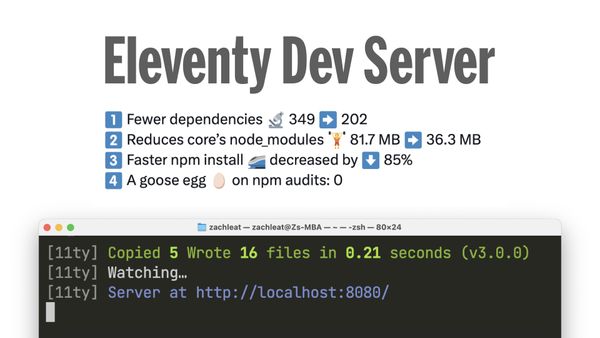
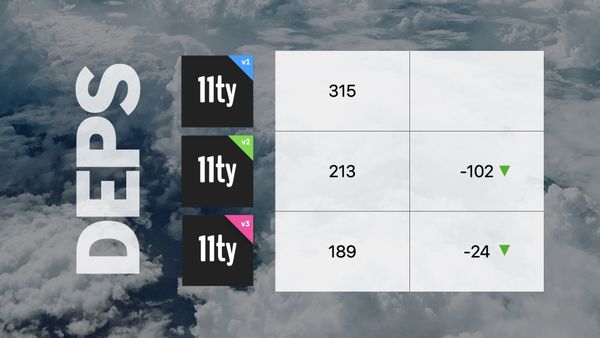
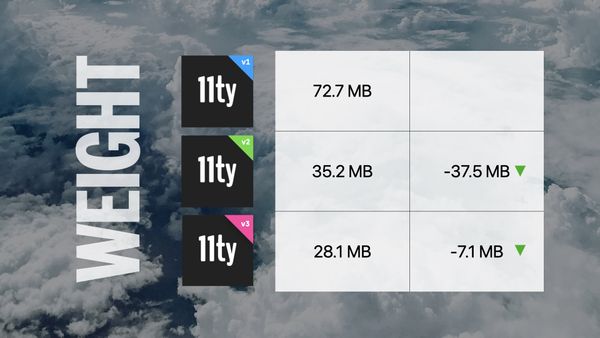
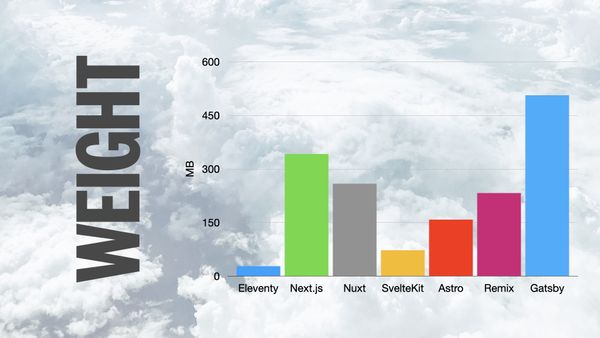
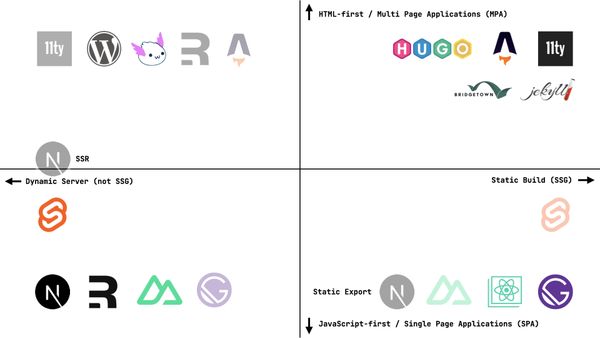
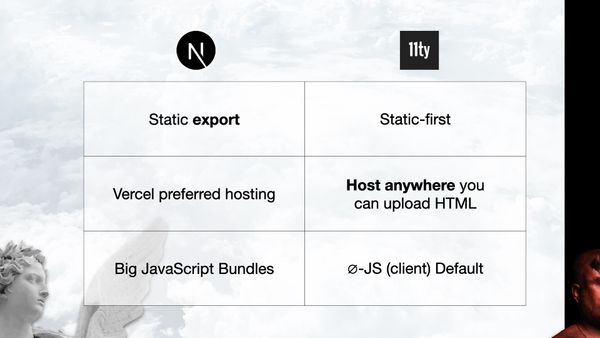
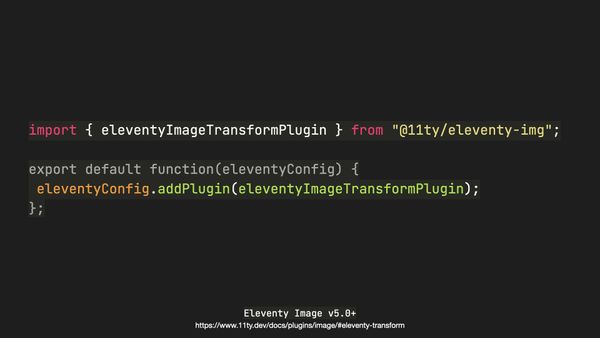
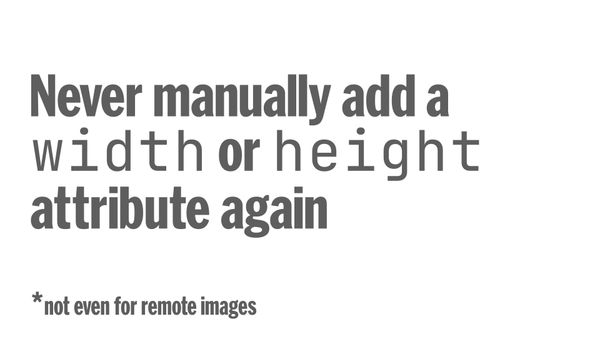
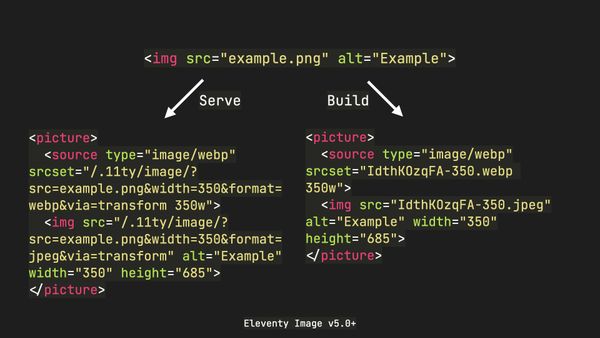
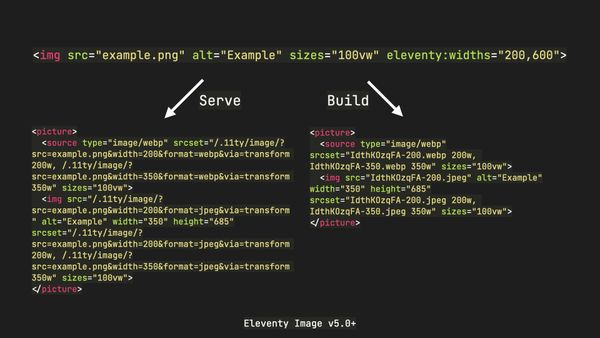
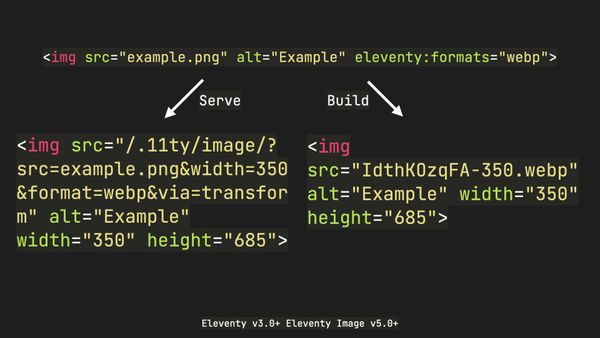
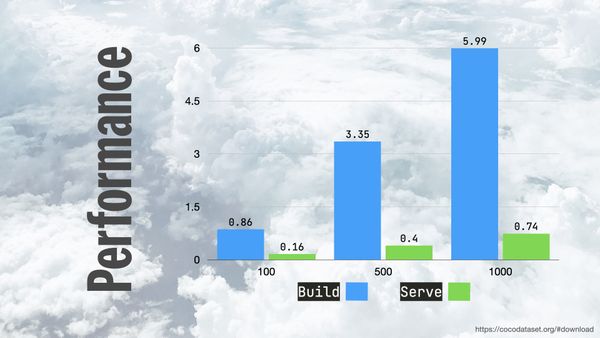
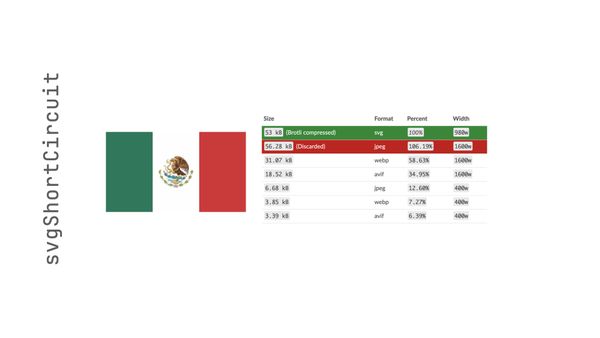
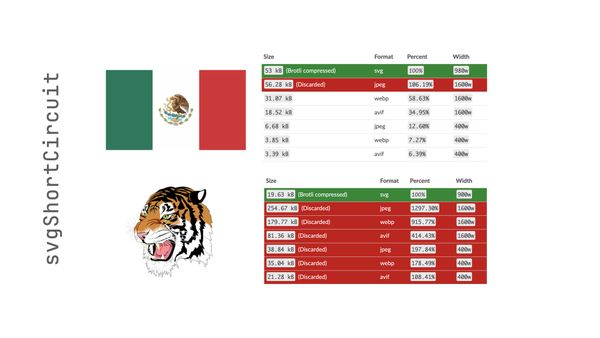
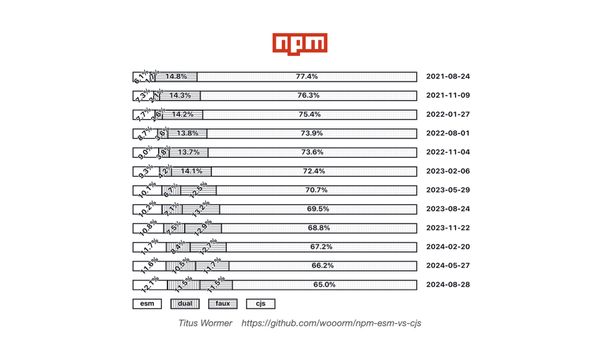
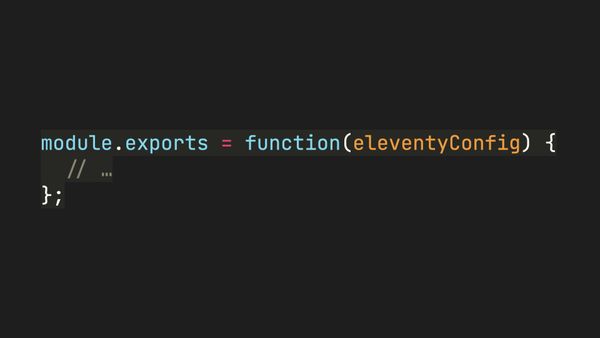
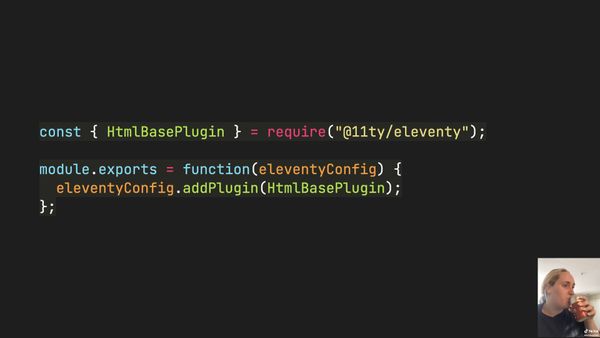
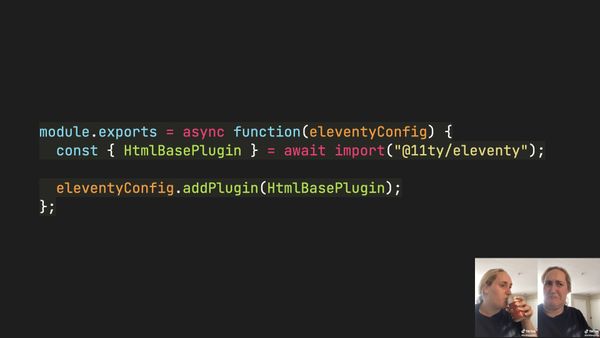
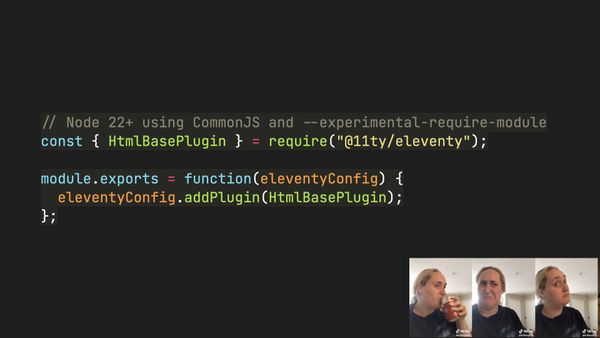
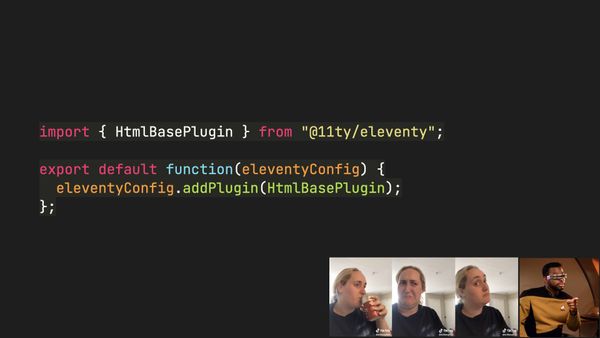
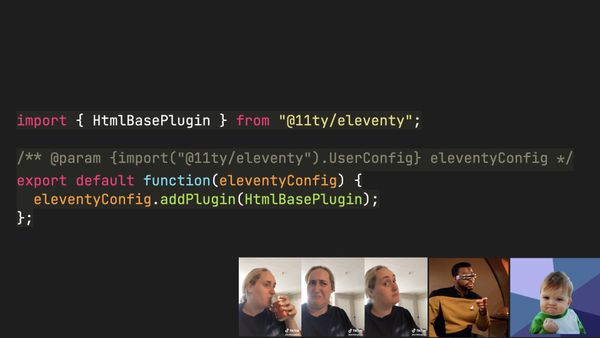
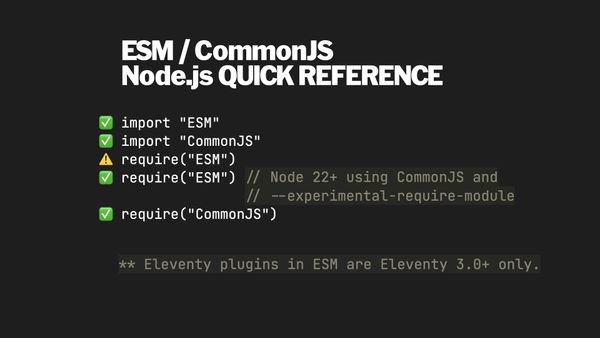
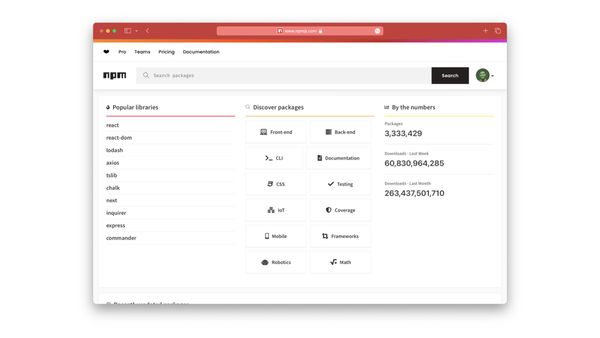
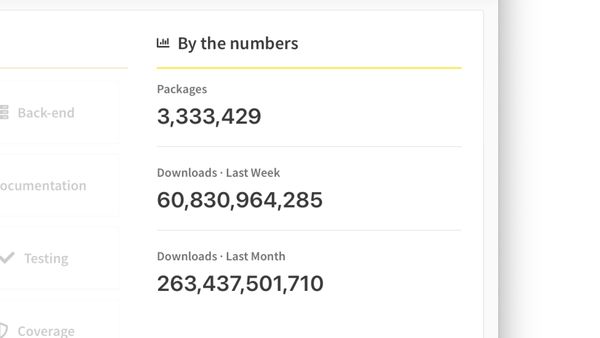
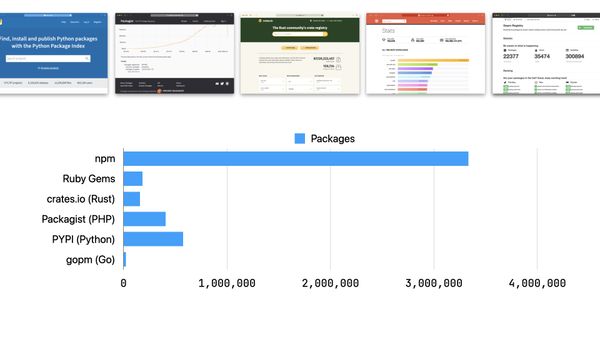
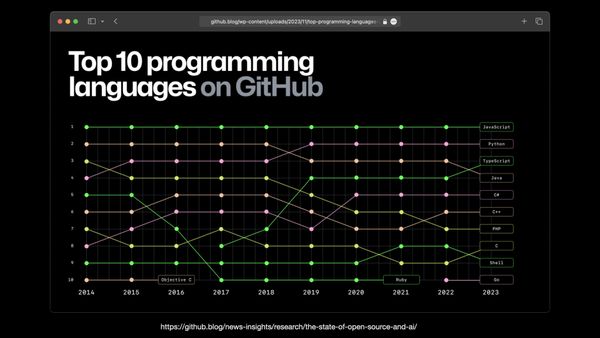
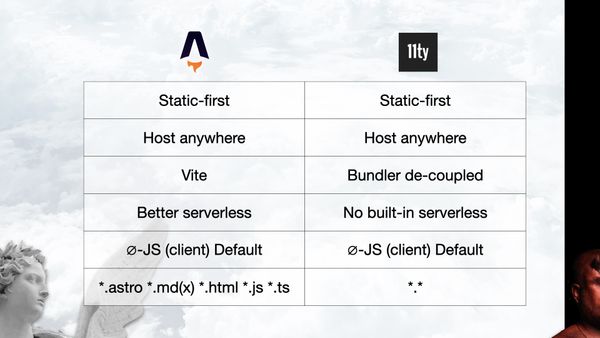
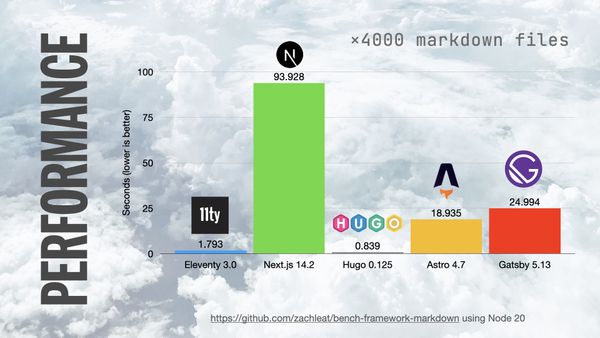
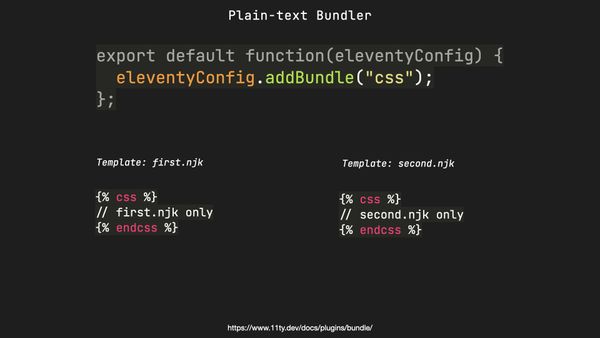
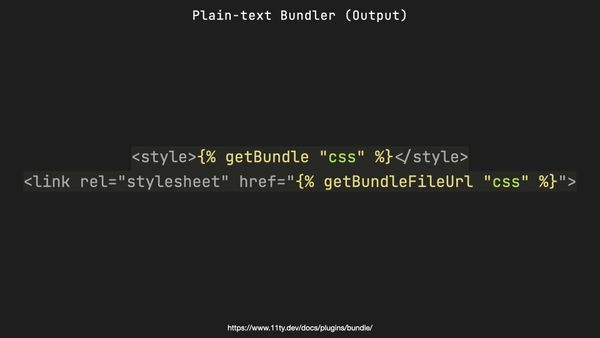
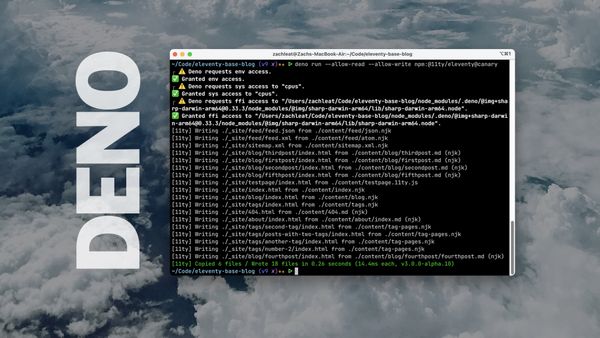
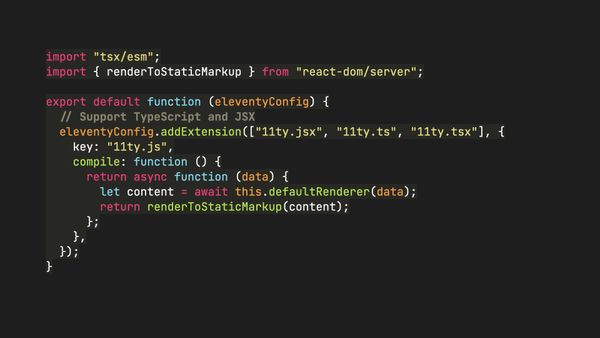
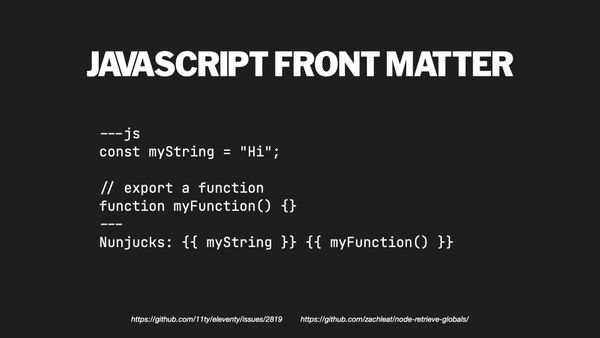
Here are the slides from my talk at Web Unleashed:



































































































Unfortunately the talk was not recorded (by the event or me) so you’ll have to ask questions about the slides if you want more context!
Panel Discussion
I was also honored to participate in a panel alongside Chris Coyier, Rachel Andrew, and Bekah Hawrot-Weigel:




2 Comments
Nicolas (greenman)
@zachleat thanks for your work and these slides : very clear. You don't talk about themes imho this is the "talon d'Achille" of 11ty and I do believe you should set a 11ty files hierarchy as the linux one to help the themes expansion. It's such a pain to try … Truncated
d3v1an7
@zachleat always love reading through your slides, zero filler. bummed i missed hearing it!