Most Recent 40 Tweets
Not including replies or retweets or mentions.
Tweets
-
I will not participate on Twitter while D*nald Tr*mp has an active account. #VoteWithYourTweet Use your voice. Join us on votewithyourtweet.com/
-
see y’all on mastodon 👋🏻 twitter, thanks for all the fish 🐟 zachleat.com/@zachleat
-
This is one hour from now! @buildWithLit/1591173922678079489
-
I’ve been sad for years about how the algorithmic timeline dampens your reach on Twitter but I didn’t realize how bad it was until I went all-in on in Mastodon. Mastodon is amazing and collaborative—folks are more likely to re-share posts over there. Join us!
-
New blog post: Use defer-hydration in your Web Components for… well, deferred hydration. zachleat.com/web/defer-hydration/ (now supported in <is-land> v3.0!) Inspired by @develwoutacause!
-
“I mean it’s one thousand RCP calls, Michael. What could it cost? Ten dollars?”
-
try to download your archive in your account settings, if it’s not too late 😭 @IanColdwater/1592188128944705537
-
Twitter trends: What’s happening: Who to follow: I am on mastodon let’s be friends over there ok bye zachleat.com/@zachleat
-
Had a lot of fun doing this @WebJoyFM episode! Thanks for having me on @EddieHinkle! @WebJoyFM/1592179007097024512
-
a huge yikes to everyone endorsing musk and buying the twitter verified check mark today
-
The video is up for the panel I was on at @jamstackconf earlier this week: Open source software is out to end the framework wars zachleat.com/web/jamstackconf-oss-panel/ Alongside @RyanCarniato, @FredKSchott, @ThePunderWoman, @IamNuxt, and moderated by @NikkitaFTW!
-
Let’s be honest: this site is worse than ever. A lot of friends have rightfully abandoned this mismanaged mess. But we are having good, productive, friendly conversations over on Mastodon! Join us! I’m at zachleat.com/@zachleat
-
Day 2 of @jamstackconf kicks off with @seldo giving us all the details from the Jamstack Community Survey: “Remote work is here to stay.” #JamstackConf
-
I’m @jamstackconf today and tomorrow (Nov 7–8)! Find me to get an @eleven_ty sticker!
-
I have elevated to a higher plane of social media existence and now have my own mastodon server on my domain let’s be friends zachleat.com/@zachleat
-
Headed to @jamstackconf soon! Can’t wait to see some friendly faces in real life, away from this spaceflex edgelord rocketship to hell 🥹❤️
-
dipping back in to show support for twitter folks sacrificed today at the altar of elon—I appreciate the work y’all put into the site and the sense of community so many folks used to feel here. love to y’all, this was a special place ❤️ back to google reader! …wait
-
Looking at conspiracy theories casually littering the trending topics today, I just don’t know if I can keep logging on here. Gonna take some time off and see how it plays out—take it easy y’all.
-
please think of the environment before printing your source code for review
-
good afternoon to jsparty @jspartyfm/1586358502263496707
-
I wouldn’t mind a few more friends on Mastodon, if y’all are on there! mastodon.social/@zachleat
-
The Remix folks are touting static today! 😎 Let’s talk about why static makes a better default: 1️⃣ Cheapest to host 2️⃣ Fastest to serve—prerendered! 3️⃣ Easy rollbacks 4️⃣ Fewer prod issues (what are runtime errors??) 5️⃣ Very portable! 6️⃣ Reduced attack surface
-
spam bots have gotten a lot worse on twitter since yesterday—did something notable happen
-
watch it, computer @lazerwalker/1585738170531880960
-
the best web sites don’t have a <div> LCP no I will not elaborate
-
just progressively enhanced from a <noscript> (send help)
-
Looking at the hot drama from *multiple* open source communities and frameworks caught off guard by conf announcements this week, it struck me how incredible and well run the multi-framework governance of @vite_js under @patak_dev is 🏆. Awesome to see.
-
🎈 11 years ago I made a little video showing off some test driven development with JsTestDriver, one of my favorite tools—created by @mhevery. Today, I was on a conference panel with Miško! What is life, even? 🤯 Go easy on me but here is that video youtube.com/watch?v=zsCYkmAJBAY
-
About to PANEL with @mhevery, @FredKSchott, and @dustinsgoodman at @FITC! Looking forward to the discussion! fitc.ca/presentation/front-end-framework-trends/
-
Across the entire ecosystem of Eleventy core, officially-supported utilities and plugins there is currently a cumulative total of 1.57 KB of client-side JavaScript (compressed). This is for <is-land>, which is optional. …apropos of nothing.
-
times new roman on the demos 🥸 @chidiwilliams__/1585019598810009600
-
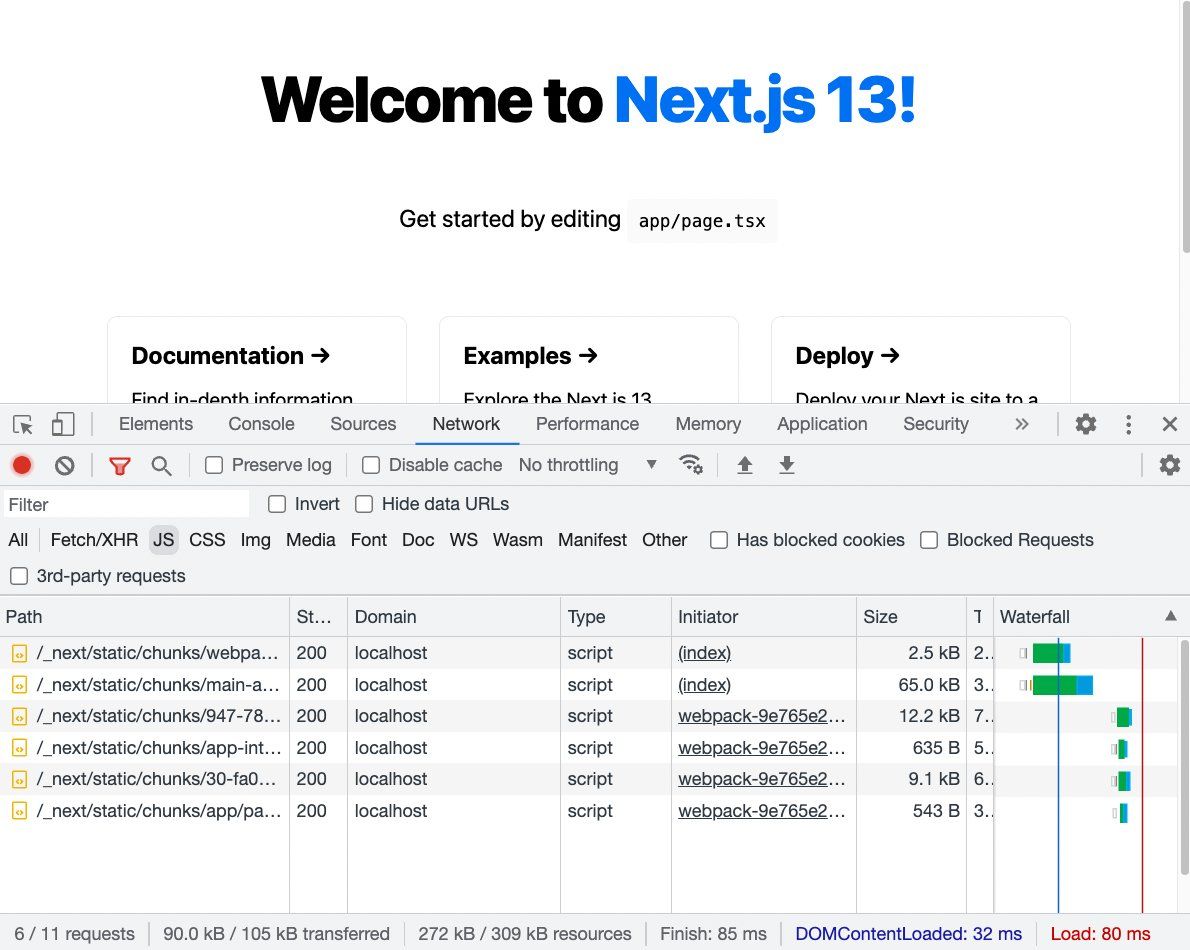
Circling back and re-testing the Hello World experience in the brand new @nextjs 13. Still seeing a 272 kB baseline of client-side JavaScript 😬 (90 kB compressed). The project waterfall starts at 88% JS 👀
-
It’s time to move *past* the client-side JavaScript heavy React ecosystem. We can do better and the tools to do better exist today.
-
New Progressive Enhancement recipe demos dropped: I built 7 📷 image comparison web components with 🛠@WebC_omponents to showcase different progressive enhancement strategies: demo-webc-image-compare.netlify.app/ Stick around for the functional before-JS demo using :has() + radio 😅
-
Bring back @mmatuzo, @TwitterSupport
-
good afternoon to this tweet from 2018 @zachleat/948966380732370945
-
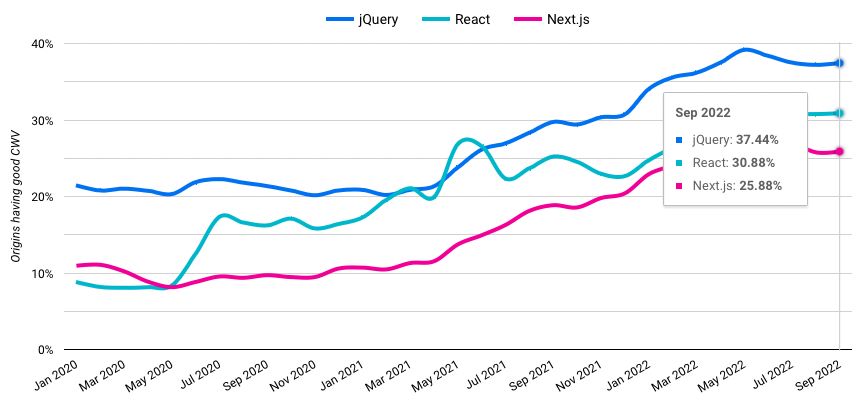
Percentage of origins having good Core Web Vitals for @jquery, @reactjs, and @nextjs and from January 2020 to October 2022. datastudio.google.com/s/kq8LYSQE-7o Any hypotheses as to why jQuery’s percentages are increasing?