-
I wanted to talk a bit about how we built your-year-on.netlify.com/ 🧵⬇️
-
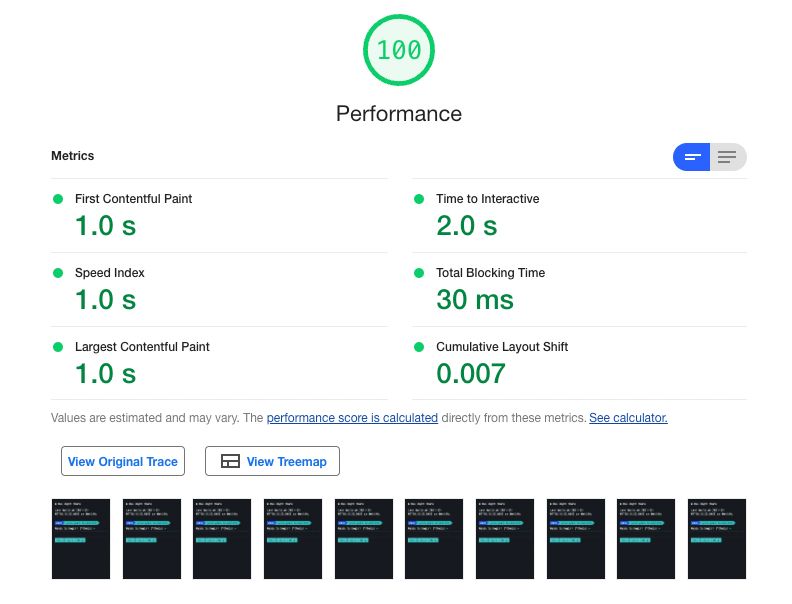
The first page-load experience is static, generated by @eleven_ty. The app code (HTML, CSS, JS, and fonts) weigh in at ~35 KB. The Mobile @____lighthouse score is pretty decent.
-
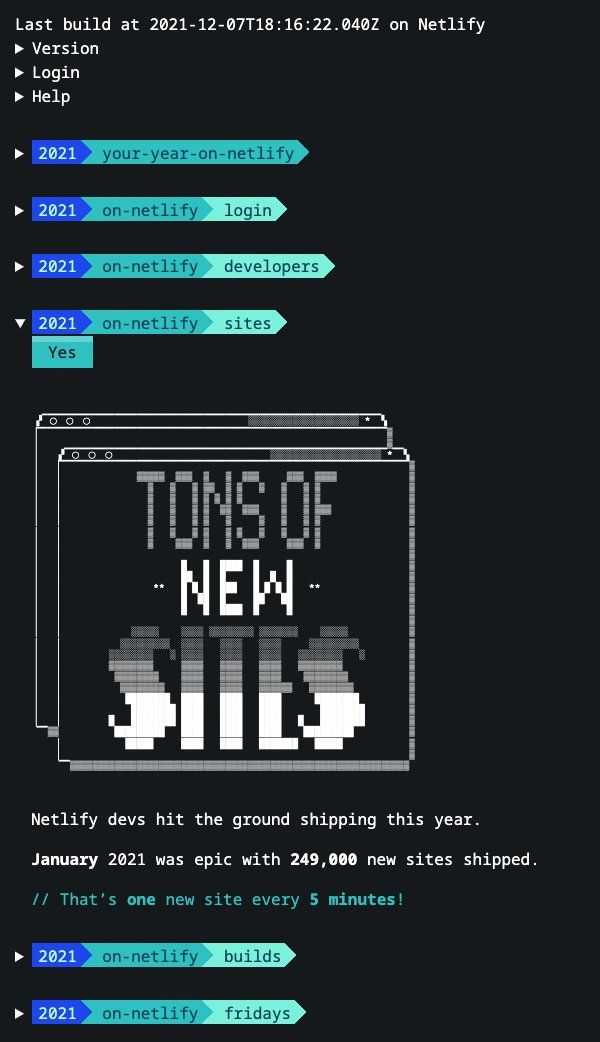
The front-end is built with web components, primarily a new one named squirminal (like—a squirmy terminal? idk 🤷🏻) Given a DOM element, squirminal will remove the text from that element and animate it back in one chunk at a time. It’s open source: github.com/zachleat/squirminal/
-
The authenticated experience runs through @eleven_ty Serverless 11ty.dev/docs/plugins/serverless/ reusing a lot of the OAuth work that I published recently: github.com/11ty/demo-eleventy-serverless-oauth
-
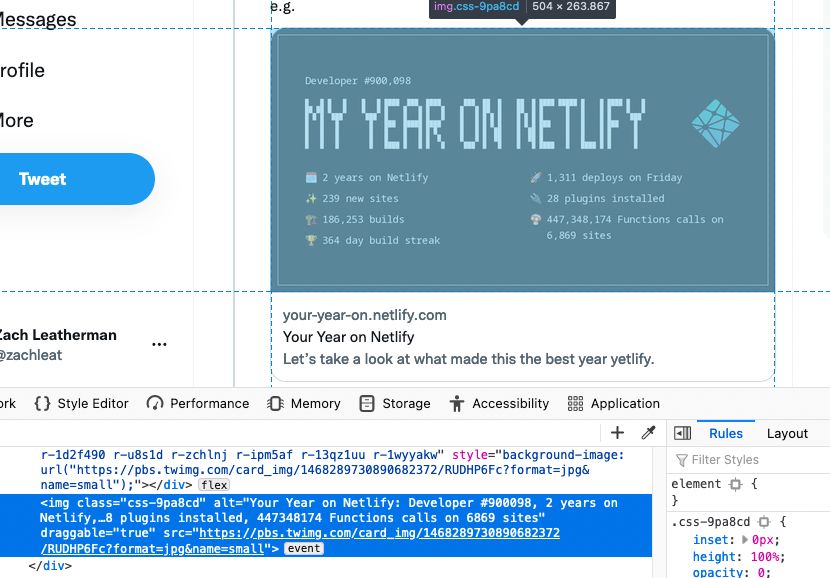
When you go to share your content, we give you a link to a cached On-demand Builders page, that uses a clone of @eleven_ty’s Screenshot API service github.com/11ty/api-screenshot/ to generate a dynamic OpenGraph image for sharing on social. e.g. your-year-on.netlify.com/zachleat/6ed33a8494af/
-
This project was the culmination of a ton of stuff that has been built for and with the @eleven_ty community and I think it has a really unique place in the static/dynamic site/transitional/app crossover continuum, built on the Jamstack. I hope y’all enjoy it!
-
(Look for the open source code for this project soon!)