-
Here @eleven_ty’s
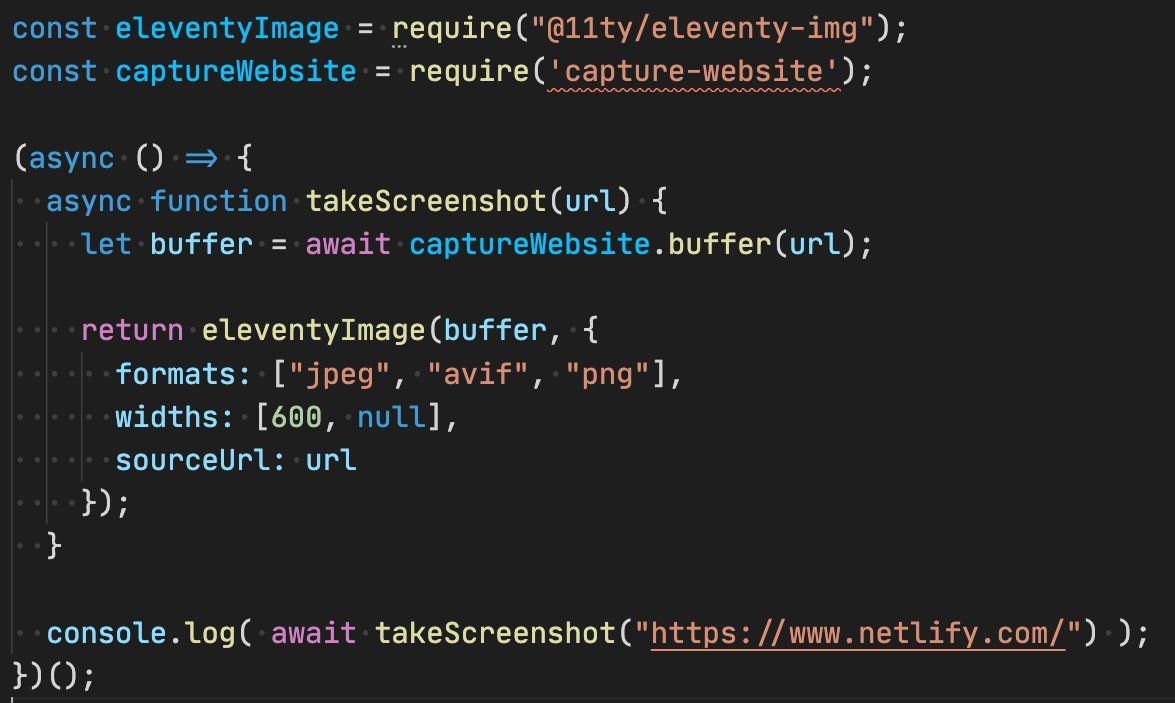
eleventy-imguses @sindresorhus’ capture-website to take one screenshot of netlify.com and generates six images from it for use later in <picture>: 2560×1600: * 264 KB PNG * 234 KB JPEG * 39KB AVIF 600×375: * 94 KB PNG * 33 KB JPEG * 14 KB AVIF -
capture-websiteeven has aisJavaScriptEnabledoption so you could very easily make screenshot comparisons for JavaScript enabled and disabled versions of the site—HMMMMM very interesting 😇 -
Just one more thought here—I wish I had used "webp" instead of "png" in the above code sample, it doesn’t make much sense to generate both png and jpeg for <picture> 😭